蓝湖「设计图转代码」前端代码一键生成,UI 还原度高达 98%!



最近蓝湖重磅上线了「设计图转代码」功能,在原有设计稿标注功能的基础上,进一步提升前端工程师的开发体验和效率,达到了像素级还原设计稿的效果。
在工程师日常的开发链路中,“沟通协作”与“编码”是时间成本较大的两个环节,主要有两个痛点:
协作效率低,沟通成本高
▪ 设计师需提前标记元素信息、下载切图以便开发人员使用。设计师和前端需要反复沟通才能确保信息一致性。
▪ 视觉稿还原之后,设计师需要花费大量时间走查,不断对齐修改界面代码。
大量低技术含量的需求
▪ view层代码技术难度低,但是较为繁琐耗时,有时需要短时间内上线大量活动页、说明页以支持产品及运营活动。
▪ 低技术含量的需求过多占用前端工程师的时间,对团队来说,资源化的前端人力将会成为产品需求迭代的瓶颈。
本次蓝湖推出的「设计图转代码」功能很好的解决了上述两个痛点,从“沟通协作”与“编码”两个维度切入,全面提升了 Web 应用生产效率。
【设计图转代码】功能地址:LanhuApp.com/dds
下面我们来深扒蓝湖「设计图转代码」的理念和实现过程:

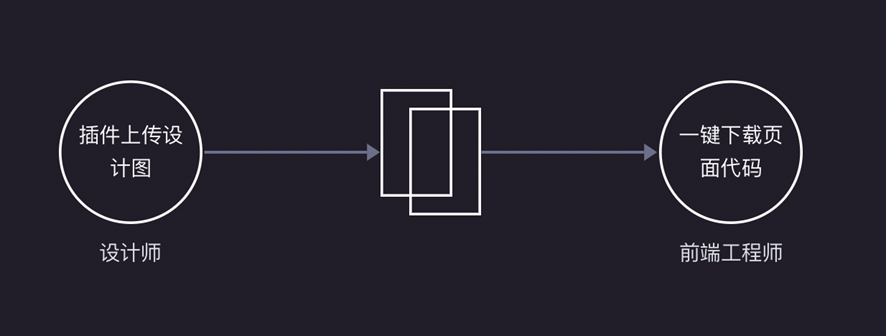
沟通与协作
蓝湖原有的设计图标注功能,已经有效的减少了设计师和前端工程师之间的沟通成本,优化了协作流程。此次推出「设计图转代码」功能后,为了不额外增加设计师工作负担,保持简单的工作流程:
1. 对设计稿或设计组件的命名不做任何特殊要求。
2. 设计师原有上传设计图的流程不变。

从产品层面上来说,真正意义上的提效,是全协作流程的提效,而不是把开发成本转嫁到流程里的另外一侧。这也是「设计图转代码」功能面临的最大的挑战,因为理论上“约束”与“规则”是一切自动化的关键,“灵活性”与“高效率”的权衡是无法避免的。但设计与创作的养分来自于想象与自由,不让规则扼杀设计的养分,是蓝湖的原则与坚持。基于此,「设计图转代码」功能用 AI 图像识别,来应对多变的 UI 风格和组件的个性化应用。

AI 赋能代码自动化生产
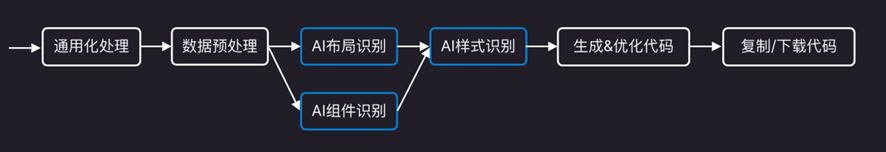
通常来说,写界面、还原 UI 稿对前端同学来说并没有太大的技术难度,但是比较低效。蓝湖用设计稿图层信息与图像识别结合的方式,实现了一键从 0 生成可用的 view 层代码。我们都知道,越是简单的操作背后,越隐藏着巨大的挑战,在 UI 还原度和代码可维护性上,需要做很多努力。比如我们知道一个视图界面通常包括几个要素:
▪ 布局:合理的层级与嵌套关系、循环体检测与生成、绝对定位与相对定位的转换。
▪ 组件:组件的类型识别,特征表达与生成。
▪ 样式:前景和背景的区分,线条、圆角、字体的还原等。

经过不断对每个要素进行优化和调整,蓝湖「设计图转代码」功能的UI还原度最高已达到 98%,对于逻辑简单的活动页、说明页等,可直接下载使用,无需二次开发。

同时「设计图转代码」对 DSL 的扩展也很好的支持了各种多元化的应用平台和场景。除了 Vue 与 React 等前端常用框架,同时支持生成微信小程序代码与 uni-app。

蓝湖「设计图转代码」功能还同时从协作和编码两个维度进行了优化,可以大大缩短 Web 应用的开发时间,减少协作中的信息摩擦。代码的智能化、自动化让工程师抛弃繁复冗杂的工作,有更多的精力关注更感兴趣、更有价值的事情。

代码自动化的展望
据了解,蓝湖仍在【自动生成代码】方面将持续发力,会在更多更深的领域为工程师持续赋能。
我们也相信随着 AI 技术的不断成熟,未来前端技术基于人工智能不仅可以完美的实现从设计稿到应用的智能生产,还可以根据需求模拟多种线上情况进行智能化测试,形成全自动化的迭代闭环。
让我们共同期待蓝湖的下一个【黑科技】。
点击“阅读原文”立刻体验蓝湖「设计图转代码」功能!
[广告]赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注KnowSafe微信公众号
关注KnowSafe微信公众号随时掌握互联网精彩
- 黑客利用ESET病毒扫描程序漏洞部署恶意软件且绕过ESET检测
- 活动 | 华顺信安专题:真实攻击下的金融信息安全赋能
- OpenAI 深夜变天,Sam Altman 被踢出局,原 CTO 暂代临时 CEO
- “移动云杯”晋级赛道决赛名单公布!下一赛段更精彩!
- 系统全面!带你快速掌握 IDA 重要操作
- 网络安全拍成了电视剧,还挺专业?
- 议题征集 | 第六届安全开发者峰会,火爆来袭!
- 某钱包转账付款算法分析篇
- 诸子笔会 | 蔚晨:数字化与数字化安全
- 在 GitHub 上提交代码必备指南!
- 珍稀萌物今日成团,C位已陪伴地球上亿年
- 红旗旗舰级智慧全能电动SUV E-HS9搭载Qualcomm C-V2X解决方案,打造旗舰级智能网联驾乘体验