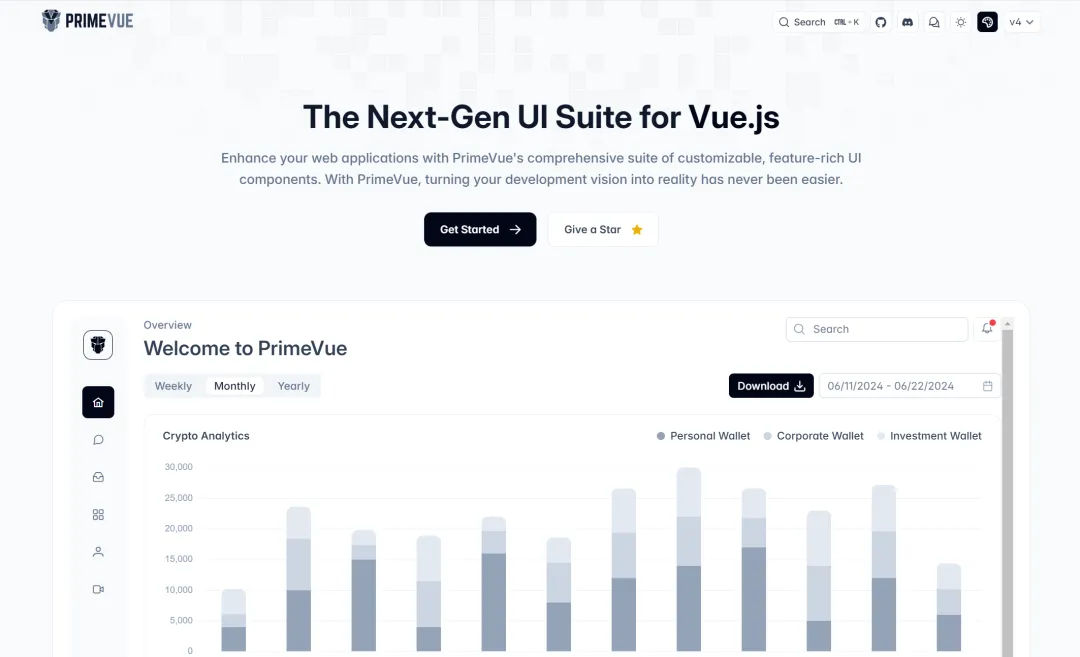
PrimeVue:引领潮流 下一代 Vue UI 组件库
PrimeVue 是一个为 Vue.js 定制的全面 UI 组件库,旨在通过提供一套可定制的、功能丰富的 UI 组件来帮助开发者快速构建 Web 应用程序。

组件使用:
npm install primevue import { createApp } from 'vue'; import PrimeVue from 'primevue/config'; import Aura from '@primevue/themes/aura'; import Button from "primevue/button" const app = createApp(App); app.use(PrimeVue, { theme: { preset: Aura } }); app.component('Button', Button);
功能和特性:
[广告]赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注KnowSafe微信公众号
关注KnowSafe微信公众号随时掌握互联网精彩
- 硬盘清理程序 Glary Disk Cleaner v6.0.1.42 多语便携版
- Glances 跨平台系统监控工具
- 统信、深度版微信4.0公测:第一次和Windows版一模一样!
- 《即刻说》第4期 | 企业要积极参与到人才培养之中来-对话安恒信息副总裁吴鸣旦
- 基于大规模边缘计算的千万级聊天室技术实践
- 如何让 AI 像人类一样存有大量记忆?
- formbook脱壳记
- 创业大赛报名进行中,高通创投持续助力科创企业实现商业梦想
- 日本top2高校丢失77TB研究数据,惠普谢罪并表示对此负全责
- Qualcomm 招聘丨新一波岗位来袭,等你上车
- Go 语言“助力”恶意软件?仅 4 年基于 Go 的恶意软件数就激增 2000%!
- 微软:Excel 正成为开发者的终极武器!
赞助链接