Code-Server将代码编辑器嵌入浏览器
假如你是一名开发者,经常需要在不同的设备上切换工作环境,每次设置和同步开发环境都让你头疼不已;或者你是一名团队协作的成员,却因为团队中成员各自的开发环境不一致,导致项目推进受阻。这些问题是否让你倍感压力?别担心,Code-Server正是为了解决这些问题而生。

简介
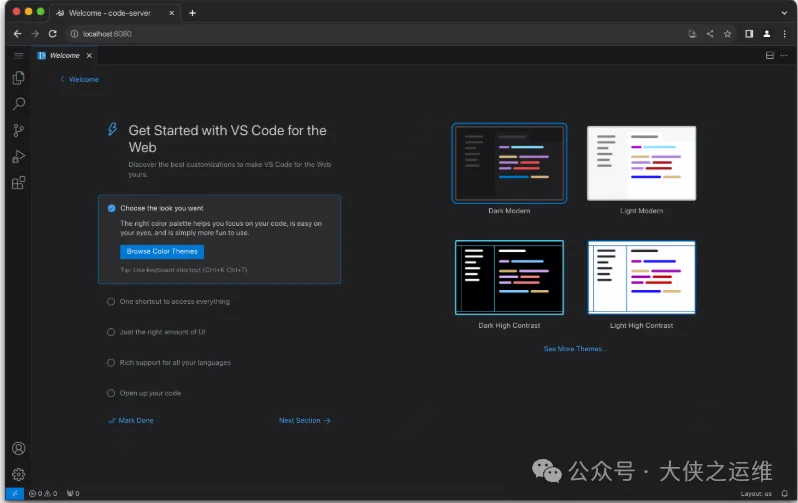
Code-Server 是一款开源工具,它将 Visual Studio Code (VS Code) 带入浏览器,让您可以在任何设备上访问和使用 VS Code。通过运行在远程服务器上的 Code-Server,您能够随时随地通过浏览器访问您的开发环境,无需复杂的安装和配置。
功能特点
•一致性开发环境:无论您使用的是笔记本、台式机还是移动设备,您都能在浏览器中获得完全一致的开发体验。•提升效率:利用云服务器的计算能力,加速测试、编译和下载任务,同时节省本地设备的电量和资源。•便捷协作:为团队成员提供统一的远程开发环境,不再为开发环境的差异所困扰。•跨平台支持:支持各种主流操作系统,轻松部署。
如何快速开始
您可以通过以下几种方式快速上手 Code-Server:
使用安装脚本:运行以下命令快速安装(适用于大部分情况):curl -fsSL https://code-server.dev/install.sh | sh安装完成后,安装脚本将提供运行和启动 Code-Server 的指令。
手动安装:如果您有特殊需求,也可以手动下载安装包。
云端部署:使用提供的“一键部署”按钮和指南,将 Code-Server 部署到您首选的云服务提供商。
团队协作部署:使用coder/coder工具,为团队提供更完善的管理和配置支持。
通过简单的步骤,您就能享受到随时随地开发的便利。若有疑问,可以参考 Code-Server 的FAQ文档,或者深入阅读设置和配置指南。
用 Code-Server,解放您的开发体验,让工作更高效、更自由!
-
code-server 浏览器中的VS Code
code-server 是一款强大的开源工具,它将 Visual Studio Code (VS Code) 带入了基于Web的在线环境。它使您可以通过Web浏览器远程访问和使用VS Code的功能,
[广告]赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注KnowSafe微信公众号
关注KnowSafe微信公众号随时掌握互联网精彩
- 半年19亿收入的恋爱APP赴港上市,男性用户被围猎,婚诈“难言之隐”待解
- Mozilla Firefox v135.0正式版发布 自此彻底删除无用且有危害的发送不跟踪选项
- 高端掘金局?这座矿山有点儿东西!
- Google 后开发的 Carbon 真的会取代 C++ 吗?
- 开启收费模式,ChatGPT 试行 20 美元即享 Plus 体验,谷歌慌了!
- 助力加速多云一体化创新云服务进程,这对 CP 很好嗑
- 从阿里云 CIPU 看新一代云计算架构体系
- 高通公司、宝马集团和Arriver达成长期战略合作,共同开发自动驾驶软件解决方案
- Open Talk 线上专场|兼容 Redis 的分布式存储
- 诸子云 | 2020评优:最佳征文候选展播及投票
- P6+架构技术揭秘:Redis+Nginx+Dubbo精选+面试题+架构师精选视频(送)
- Wi-Fi 6 与 5G 相比哪个更快?